Een product aanmaken en verkopen via een pagina
Om in WordPress producten of diensten te verkopen, wordt meestal gebruik gemaakt van Woocommerce. Woocommerce is de nummer 1 e-commerce plugin voor WordPress. Er bestaan honderden addons die je alle mogelijke scenario’s geven die je maar kan indenken.
In dit artikel leg ik uit hoe je een digitaal product (of dienst) aanmaakt, en hoe je ervoor zorgt dat mensen dit via een landingspagina kunnen aankopen.
Ik ga ervanuit dat je al een betalingsgateway zoals Mollie of Paypal gekoppeld hebt.
Product aanmaken
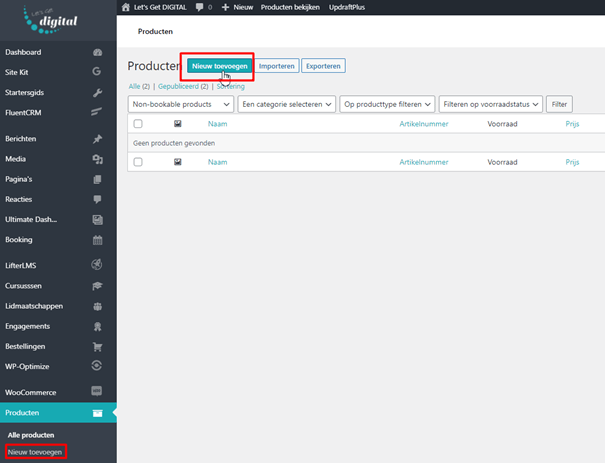
Om een product aan te maken ga je naar het menu-item ‘Producten’ en klikt op ‘Nieuwe Toevoegen’

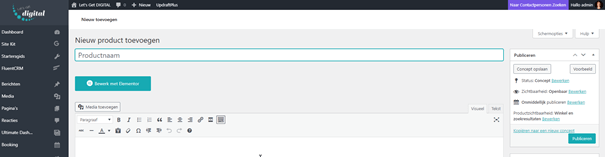
Geef je product een naam en klik op ‘concept opslaan’

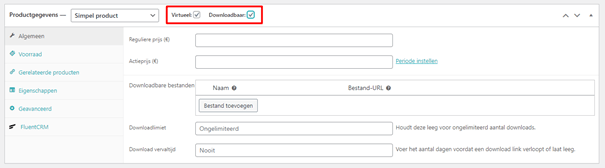
In de meeste gevallen is ‘simpel product’ ok. Geef een prijs in voor je product. En selecteer de checkboxen ‘Virtueel’ en ‘Downloadbaar’. Deze actie is nodig wanneer je wenst dat de aankoop automatisch wordt afgehandeld na succesvolle betaling. Doe je dit niet, of vergeet je ‘Downloadbaar’ aan te vinken, dan blijft jouw bestelling op ‘In behandeling’ staan tot je handmatig de status op ‘Afgerond’ zet. Jouw klant krijgt geen toegang tot haar aankoop tot de bestelling op ‘Afgerond’ staat.
Wanneer je ‘Downloadbaar’ aanvinkt, verschijnt er ook een veld waar je bijvoorbeeld de pdf van je e-book kunt opladen. Na betaling kan jouw klant dit bestand onmiddellijk downloaden.

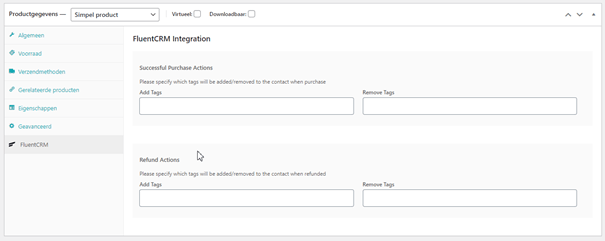
Indien je in FluentCRM een automatisering wil starten wanneer iemand dit product gekocht heeft, of op een andere manier wil weten wie het product gekocht heeft (segmenteren) kan je tags toevoegen onder de tab ‘FluentCRM’.

Voeg een productafbeelding toe en bewaar jouw product (Publiceren).
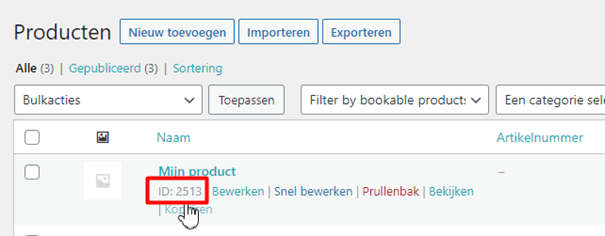
Wanneer je nu terug gaat naar de productenlijst en met je muis over het product gaat, zie je het ID verschijnen.

Schrijf dit ergens op, dit ID hebben we in de volgende stap nodig.
Product toevoegen aan de landingspagina: Gutenberg
Als volgende gaan we een landingspagina aanmaken in WordPress om jouw product te verkopen.
Ga naar ‘Pagina’s ‘ ‘Nieuwe Pagina’. Geef jouw Pagina een naam (zorg voor een naam die jouw zoekwoord bevat – SEO) en klik op ‘Concept bewaren’.
Bouw jouw landingspagina op dmv templates of blokken.
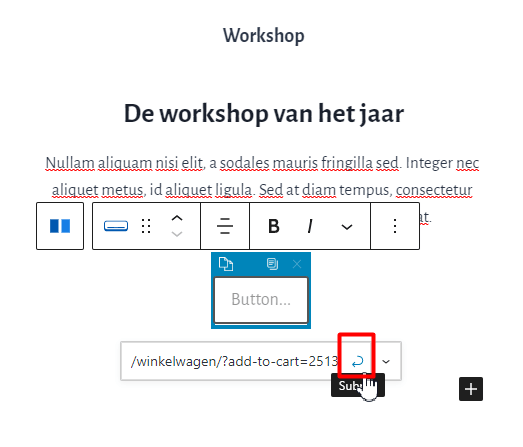
Als laatste voeg je het blok ‘Advanced button’ toe.
Als link (URL) zet je: /winkelwagen/?add-to-cart=2513 (vervang 2513 door jouw product ID) .
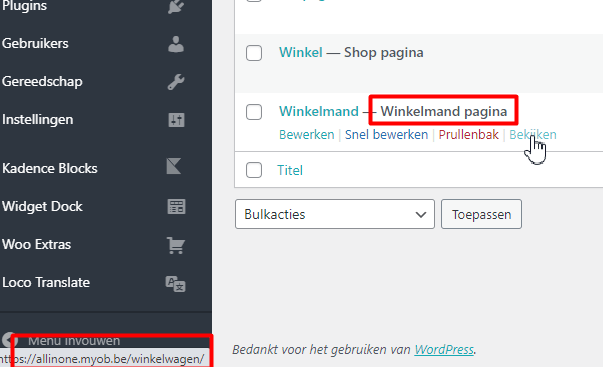
Heet jouw winkelwagen pagina anders, dan vervang je ‘winkelwagen’ door de juiste naam. Je vind jouw winkelwagenpagina onder Pagina’s – hij heeft de vermelding ‘Winkelmand pagina’

De naam die je in de URL dient te gebruiken zie je wanneer je op ‘bekijken’ klikt (of hovert).
Klik op de enter pijl.

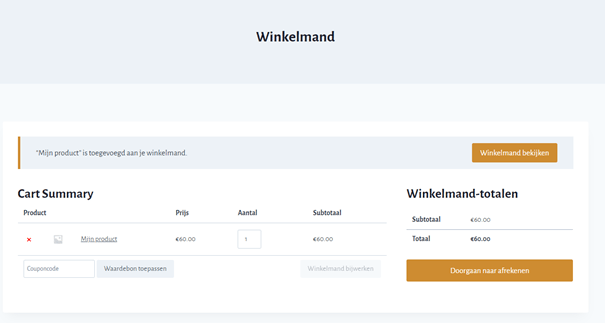
Test jouw pagina door hem te bekijken en op de knop te klikken.

Je zou moeten doorgestuurd worden naar de winkelwagen

Product toevoegen aan de landingspagina: Elementor
Gebruik je liever Elementor om je pagina’s te bouwen, creëer dan je landingspagina in Elementor, en voeg een knop toe op dezelfde manier als bij Gutenberg.
Heb je Elementor PRO, dan kan je een ‘Custom add to cart” element toevoegen, waarin je simpel het juiste product kan selecteren

That’s all folks 😊







Comments